Simple Add to Cart Button Pop Up Over Image Using HTML and CSS | Learn HTML | Learn CSS | #59 - YouTube

A simple extension to display a popup when you click on the Add To Cart button of your products. · Issue #548 · Crocoblock/suggestions · GitHub

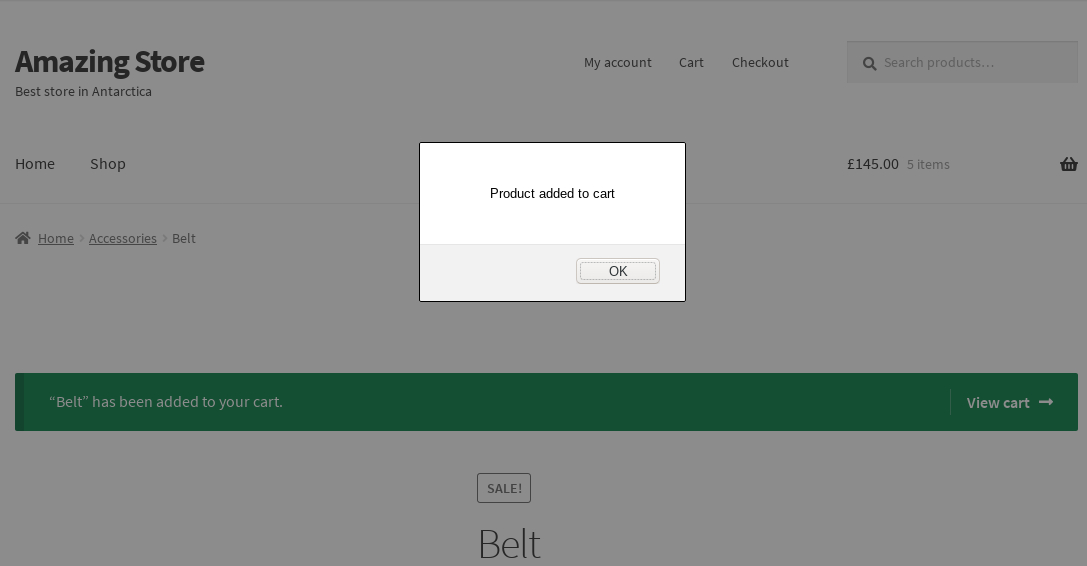
javascript - how to create popup message when we click add to cart button on woocomerce - Stack Overflow

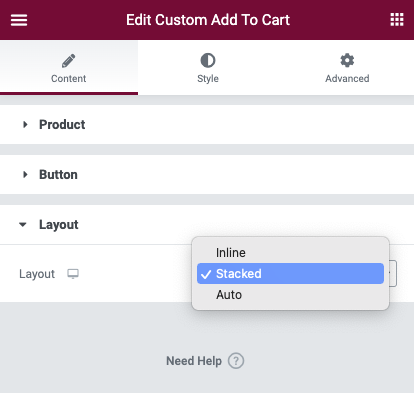
How to change the size chart popup button position like before or after add to cart button - DotStore Knowledge Base