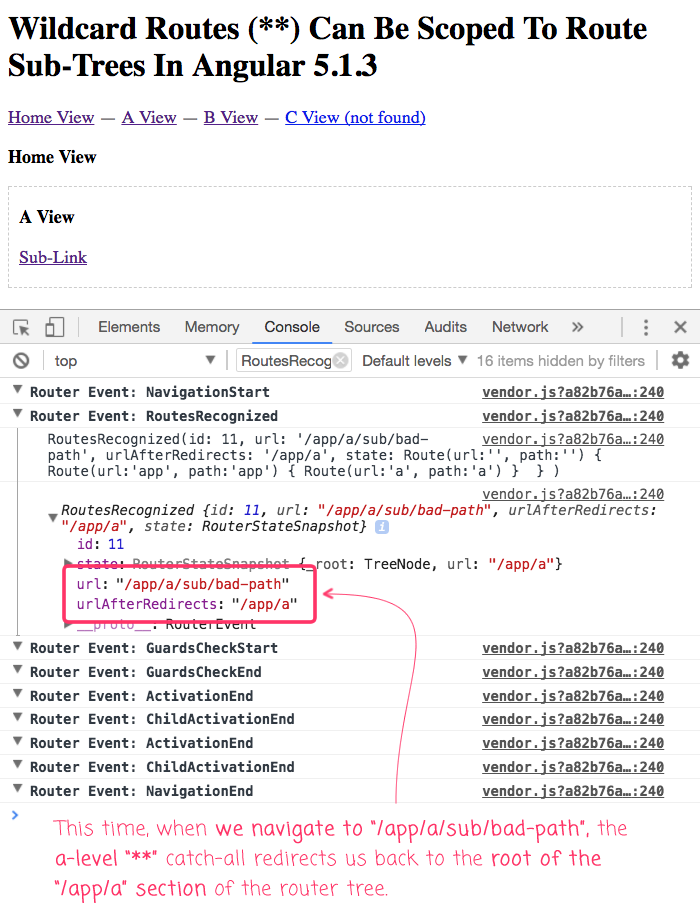
Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13
Angular 2 Router to hide browser url parameter Id's and give alias names · Issue #9798 · angular/angular · GitHub

48 answers on StackOverflow to the most popular Angular questions | by Shlomi Levi | We've moved to freeCodeCamp.org/news | Medium
Angular 2 Router to hide browser url parameter Id's and give alias names · Issue #9798 · angular/angular · GitHub

how to show hide header based on route | routing in angular | anguar tutorials in telugu #angular - YouTube