
Wrapping a Column with an expanded in a SingleChildScrollView throws an exception · Issue #18711 · flutter/flutter · GitHub

list - How to Expand ( Increase the size of Container ) the particular container on clicked in flutter - Stack Overflow

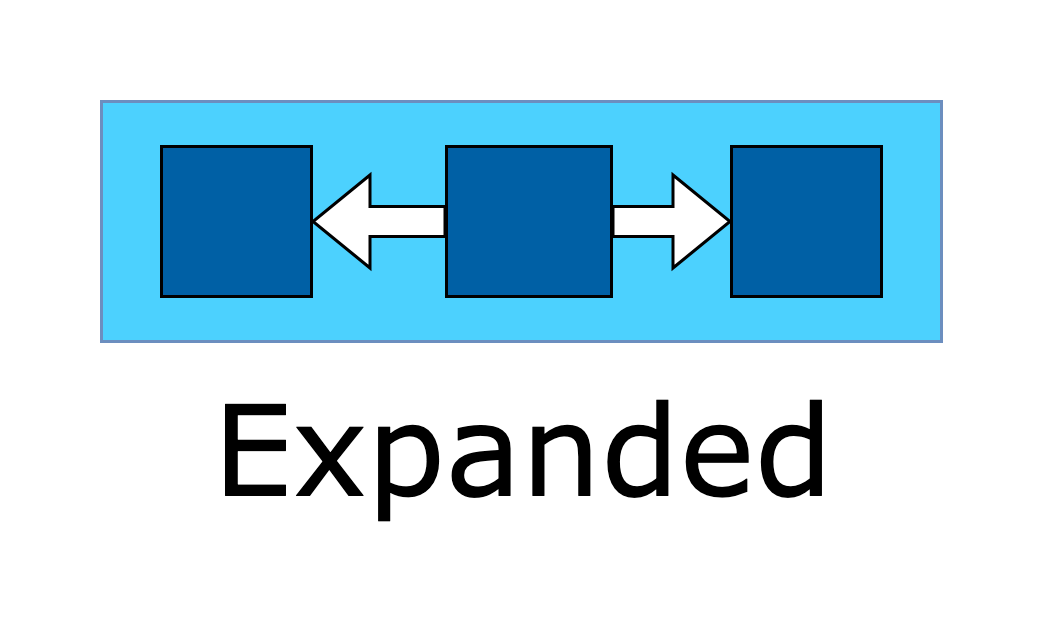
Flutter Expanded Widget. Helping you fill your rows and columns | by Suragch | Flutter Community | Medium

FractionallySizedBox doesn't set width correctly when in a Row. · Issue #44733 · flutter/flutter · GitHub

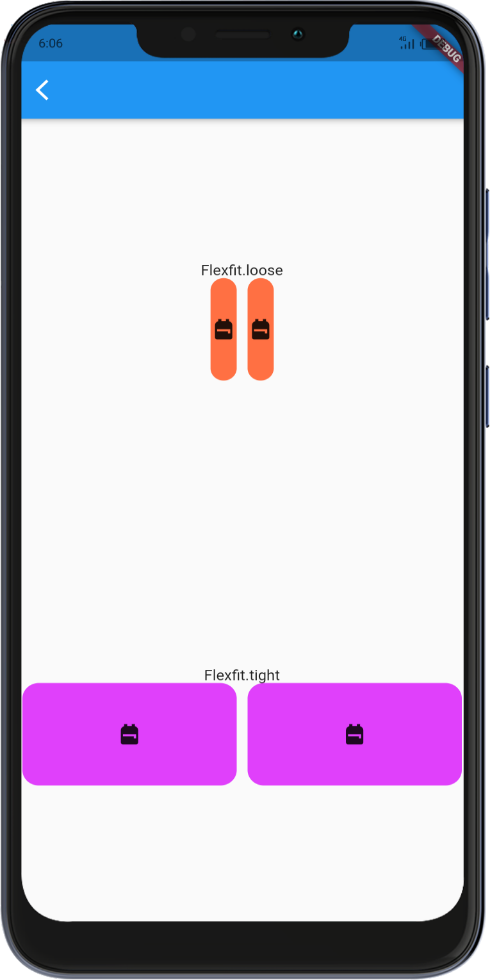
Expanded and Flexible In Flutter. Flutter widget is built using a modern… | by Naveen Srivastava | FlutterDevs

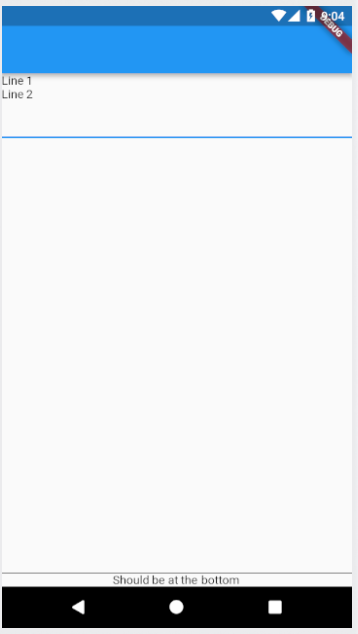
Allow multiline TextField to expand vertically to fit container · Issue #21943 · flutter/flutter · GitHub


![Flutter Widget] #02 Expanded Flutter Widget] #02 Expanded](https://blog.kakaocdn.net/dn/zS4Hv/btqCRxT9Gop/nrjfHtbYdkkHkc0KPBv4NK/img.png)












![3 Ways to Fix RenderBox was not Laid Out in Flutter [2023] - FlutterBeads 3 Ways to Fix RenderBox was not Laid Out in Flutter [2023] - FlutterBeads](https://flutterbeads.com/wp-content/uploads/2022/01/using-sizedbox-1024x741.png)