The Ultimate Guide to Customizing Material-UI DataGrid: Height, Width, Alignment, Click Handlers, and More - Smart Devpreneur

Using the Box Component in Material-UI to Easily Style Your Project | by Chad Murobayashi | Level Up Coding

Hydration failed because the initial UI does not match what was rendered on the server · vercel next.js · Discussion #35773 · GitHub

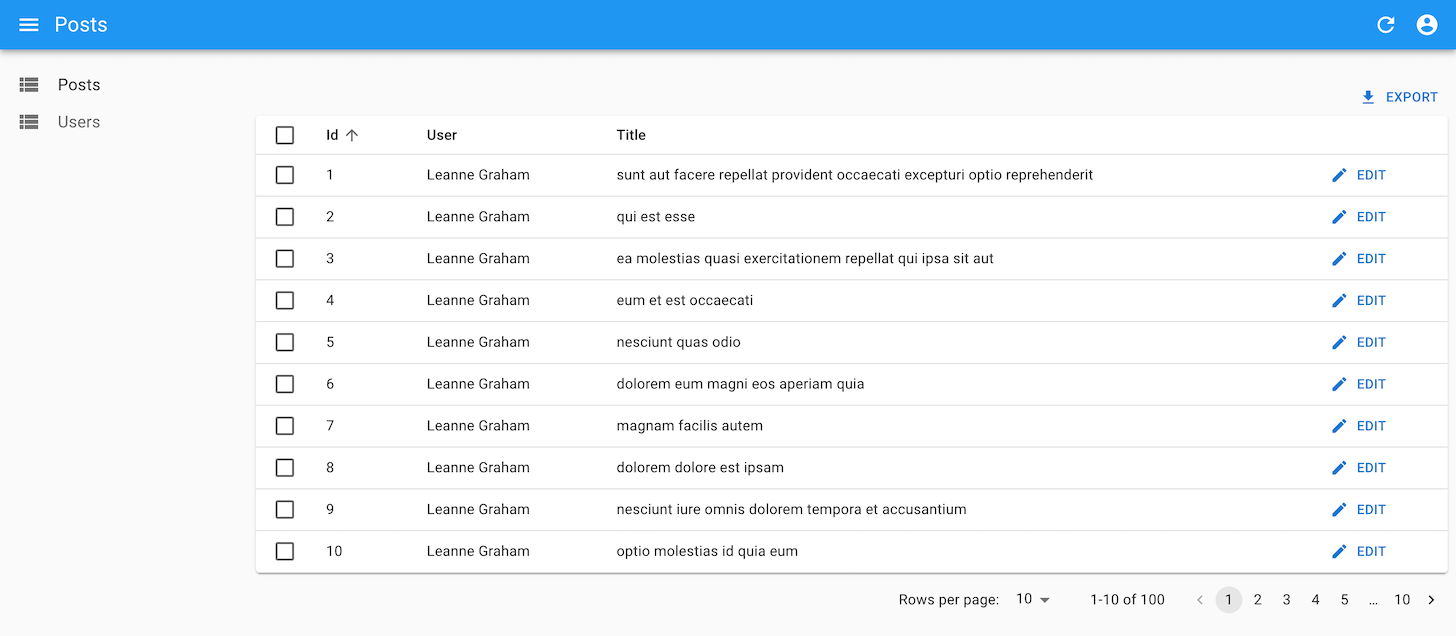
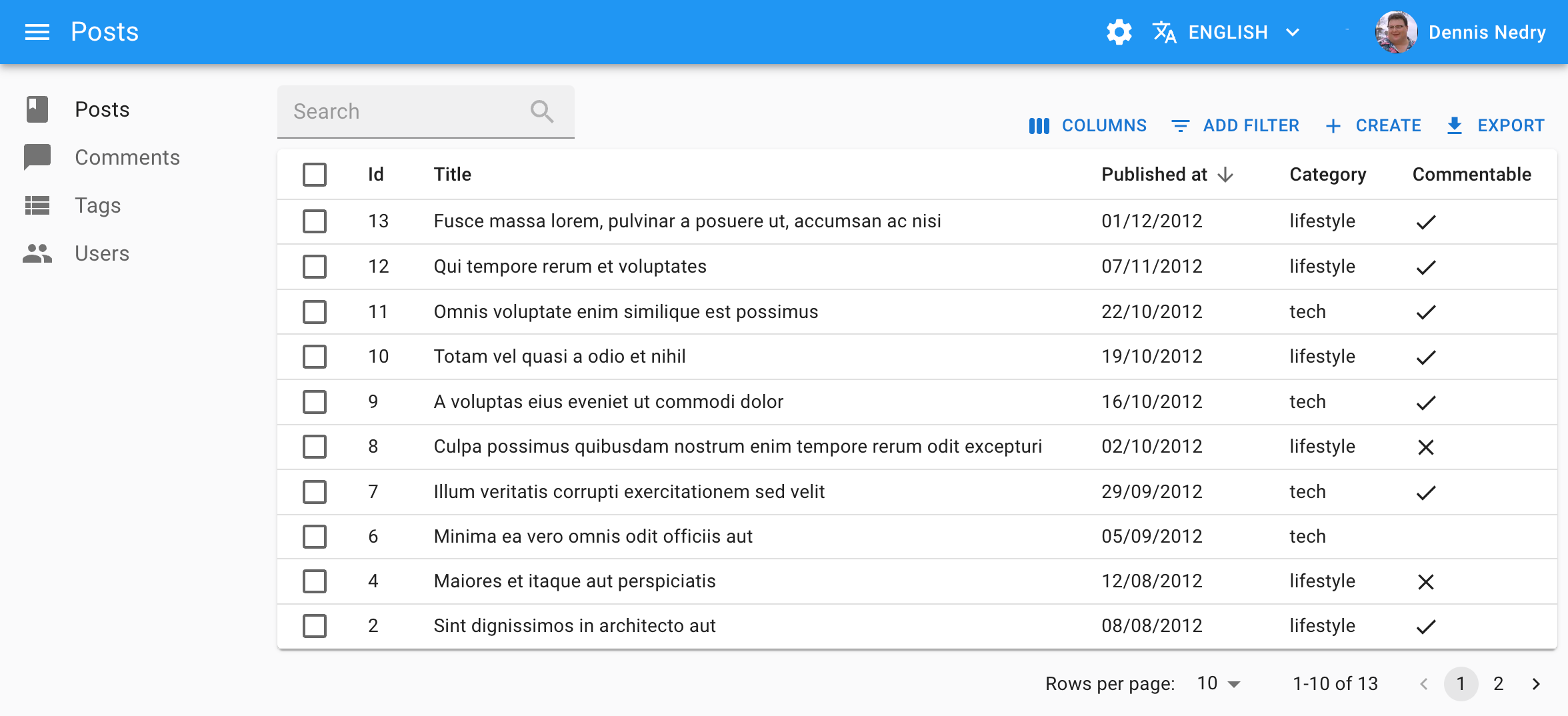
GitHub - gregnb/mui-datatables: Datatables for React using Material-UI - https://www.material-ui-datatables.com

GitHub - gregnb/mui-datatables: Datatables for React using Material-UI - https://www.material-ui-datatables.com